The painting “Mobile Lovers” by Banksy always struck a chord with me. I know I spend a lot of time looking at my phone, and am wary of it being at the expense of experiencing real life. I think it’s a very powerful visual.

One specific scenario in which I would really like to stop looking at my phone is in bed right before I sleep. There are countless articles about the damage it does to your sleep quality. However, like many people with operational responsibilities at tech companies, there’s the possibility that I could be paged at any time, and those pages come via my phone. Turning it off before bed is not a realistic option. When I wake up in the middle of the night, I will often check my phone to see if I missed anything important. Even with Night Mode on, this is still a fairly big bright light in my face, disrupting my ability to get back to sleep. Worse, I might see some distracting thing that lures me into needless latenight phone engagement.
The reality is I didn’t need all of my phone’s capabilities at night, I just needed to be able to receive critical notifications from specific sources. I knew I still wanted something next to my bed that I could glance at – but Not My Phone.
My idea – what if I had a low-light bedside clock that could show notifications on it? I had a spare Raspberry Pi that wasn’t being put to use. Maybe I could code something up between it and my phone, using Bluetooth or similar. As I started to poke around, I found a solution that was even simpler… a company called Pushbullet had already done 90% of the work for me – they built an app that lets you get your phone’s push notifications via an API. So… I grabbed a domain and notmyphone.com was born.

I picked up this cheap screen & case for the Raspberry Pi since it didn’t look too ugly in the photos. As I later learned, the photos don’t show the power cord, which sticks out the top and looks ridiculous. But, c’est la vie – it worked and can be turned down nice and dim. Since the Pushbullet API supports websockets for notifications, I was able to build an almost completely static site (it’s hosted on GitHub Pages) to serve the UI, and updates are sent directly to the client. The only dynamic part I needed was the OAuth login, which I just built as a Cloudflare Worker.
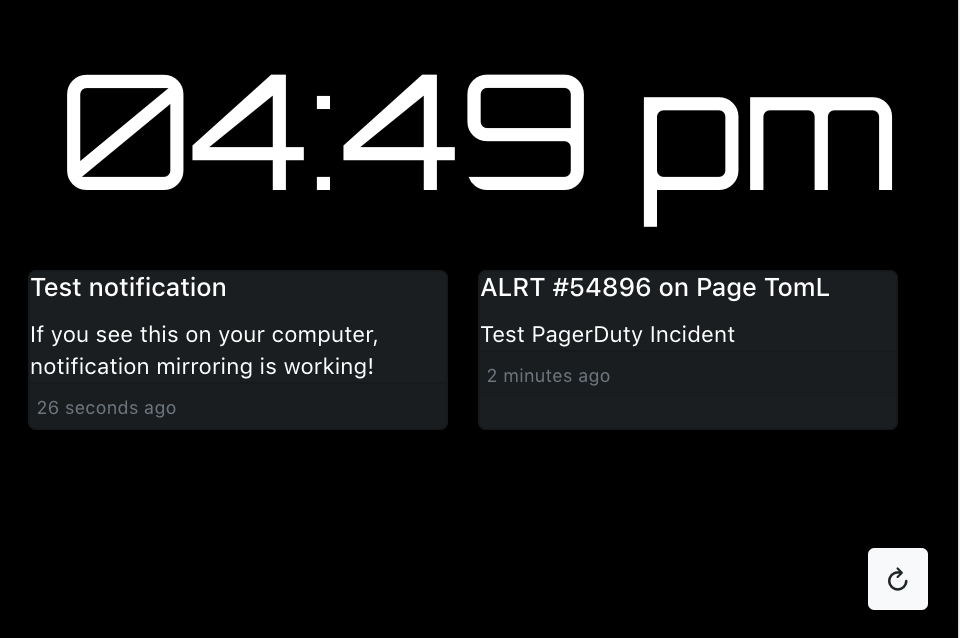
While I was targeting the 480×320 screen, it’s simple enough that it can really run anywhere, and you can easily test it out in the browser. I wanted it to be able to accumulate a few notifications (it’s coded to store the last 4) in case I woke up and missed more than one thing. They just stack up and the oldest one rolls off the screen as they accumulate.
A neat behavior the Pushbullet API enabled me to add was if you dismiss the notification on your phone, it also gets dismissed from the bedside clock. This way it’s not accumulating things you’ve already seen, assuming you’re away from bed when the notifications arrive. You can also fully customize which apps send messages to Pushbullet via their mobile app, so I’ve tuned it down such that I’m not getting LinkedIn notifications, etc. Only things I deem important enough that I want to see if I wake up at 2am show up on the clock.
Okay, so it’s not a beautiful work of art, but when I go to bed, I put my phone face-down without worry that I’m missing anything. When I wake up in the middle of the night, I can glance at the clock and see that all is well and go back to bed without unleashing a phone-screen’s worth of light into my eyes.
If this is interesting to anyone, feedback & pull requests always welcome. In building this I also developed a Sentry client for Cloudflare Workers to help me debug issues, which you might find useful for your projects. Fair warning: I’m by no means a JavaScript expert.